River - Retina Multi-Purspose WordPress Theme
Responsive Retina AJAX/Parallax Theme
- created: 11/05/2013
- latest update: 11/06/2013
- by: Qode Interactive
- email: support@qodeinteractive.com
Welcome to River - Retina Multi-Purspose WordPress Theme
Introduction
Installing RIVER Theme
You can install this WordPress theme using two installation methods:
- Using WordPress Administration Panel
- Copying theme files via ftp
METHOD 1
Using river.zip found in ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Login to WP admin
- Go to Appearance > Themes option and click on it to load new page
- Select Install Theme tab at the top of the panel to load new page
- Click on Upload option at the top of the panel to load new page
- Click on Browse button and locate river.zip on your file system
- Click on Install Now button
- Once installation is complete you can activate River theme
METHOD 2
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
Using river directory found inside of river.zip file located inside ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Using FTP client you should login to server where your WordPress web site is hosted
- Using FTP client you should navigate to /wp-content/themes/ directory under your WordPress web site’s root directory
- Using FTP client upload river directory to themes directory on remote server
- Once installation is complete you can activate River theme
Importing Demo Content
If you would like to learn the best practice of using RIVER theme, you can import content from our demo web site. Importing theme is performed using XML file located in theme ZIP file downloaded from ThemeForest and following these steps:
- Open WP Admin Panel
- Click on Tools > Import from left menu
- Click on WordPress item in the list of importers
- If the plug-in is not installed, click on Install Now button
- Select XML file provided with our theme and upload it. It will take couple of minutes to install our theme (If your server is not able to upload the demo files with attachments, you should import it without attachments)
- Click on Appearance > Menus from left menu
- Chose “Main menu” in Top Navigation combo box
Importing LayerSlider Demo
You can import LayerSlider from our demo web site using LayerSlider.json file located in xml export > layerslider folder of ZIP file downloaded from ThemeForest. Please, follow these steps:
- Click on LayerSlider WP from left menu
- Click on Browse button in Import Sliders section, select LayerSlider.json and click Import
Configuring Widgets
You can see here how we configured widgets in Appearance > Widgets here:
https://www.diigo.com/item/image/3wog7/tvs9
Configuring Menu
You can read more about configuring main menu in Menu section of this documentation.
Upgrading RIVER Theme
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
You can upgrade our theme by performing following steps:
- Download latest theme zip file from ThemeForest
- Extract it and locate river.zip
- Extract river.zip and locate river folder
- Copy/Replace the content of river folder to /wp-content/themes/river folder of your web site.
Feel free to ask us any question about using features RIVER theme offers.
Theme Options
Access the “Qode” General options in the left menu, below Tools and Settings. Set general theme appearance in Qode general options. Some of these options may be overridden locally, in the shortcode or page settings (e.g. text color in editor or slider settings in slider tab when creating a page).
Most options in these tabs are self-explanatory. Explanations for options that need further clarification will be provided here.
GLOBAL OPTIONS
Colors
The elements of RIVER theme are made up from main colors. Also, you can edit following colors: Background colors (content & body), Highlight color, Selection color. Those options provide global color management, while you can still override them in other sections, shortcodes and custom fields when editing pages, posts and portfolio items.
Google Fonts
Here you can choose default google font which will get applied to body tag. Further in options panel you can choose font options for many elements.
Loading animation
Here you can turn ON/OFF display of loading image while navigating between pages using page transitions (AJAX)
Page transition
Choose between predefined AJAX animations between pages. This scenario will be applied to all pages. Eventually it is possible to change the animation style for each page individually (options below text editor when editing pages/posts). Please note that you can turn off AJAX for certain pages there. That might be important for some other plugins to work properly.
List of internal URLs loaded without AJAX (separated with comma)
Here you can put URLs of the pages you want to get loaded without AJAX. You should enter full url (including domain part) here, for example: http://www.mydomain.com/forum/
Custom CSS and Custom JS
Advanced users can add their own code here.
Meta Keywords
Add relevant keywords separated with commas to improve SEO.
Meta description
Enter a short description of the website for SEO.
GENERAL FONT OPTIONS
This section allows you to setup font properties for different elements of the site.
HEADER AND FOOTER
Header in grid
Set if header is full width or grid (content) width
Show header top area
This setting applies to Header Left and Header Right widgets.
Scroll header top area
Set if header top stay fixed with menu or hides on scroll
Top background color
This is background color of the top header widget area
Bottom background color (initial and on scroll)
This is background color of the header
Logo
Add website logo here.
Header height (initial and on scroll)
This option is important for defining the height of whole header including the logo
Menu options
You fully customize layout of the menu by editing all properties here
Mobile menu style
You can customize menu displayed on last 2 responsive sizes.
TItle
You can setup here global page title properties which can be overriden in qode custom fields for each page.
Responsive title image allows you to make image resize to fit into browser width. Title are height will be defined by height of the image after it resizes to fit the browser width.
Parallax title image makes image stay fixed while scrolling the page.
TItle height allows you to set height of title area and is used if image is not set to be responsive.
Title position allows you to set position of title text.
Show footer top
This option will show main footer widget area. You can define its content in Appearance > Widgets > Footer Columns 1-4
Show footer bottom
This option will show bottom footer widget area. You can define its content in Appearance > Widgets > Footer Text
ELEMENTS
Here you can define style properties of different elements.
SIDE AREA
Here you can manage side area properties (show/hide and colors)
CONTENT BOTTOM AREA
Here you can set global settings for content bottom area displaying just above footer. You can choose which custom widget area should be used to fill in this area with content. For example, you can create Call to Action widget.
PARALLAX
Parallax speed
Change the speed of parallax scrolling. Higher value will increase the speed of scrolling. Default speed is 1. Zero will result in a not-moving background.
PORTFOLIO
Here you can define global setting for portfolio single page: portfolio style (layout of the page), lightbox for single page (turn it on/off), number of columns used for portfolio gallery style.
BLOG
Here you can define global properties for blog list and blog single pages. You can override those properties at page/post level.
CONTACT
Mail send to
Here you should enter email address. Contact form data will be sent to this address.
Email from
Here you should enter email address. This address will be displayed as sender when sending contact form data.
reCaptcha
You can enable reCaptcha and enter keys generated here http://www.google.com/recaptcha/whyrecaptcha.
Pin image
You can upload your own image used to mark your address on the map
Google map address (1-5)
You can define up to 5 different locations do display on your map. You should enter address in normal address format, for example: 100 Battery Street, San Francisco, USA.
Google map zoom
You can enter here google map zoom level (default is 15).
Google map height
You can define here height of map area on the page
Google map style & Google map color
If style is enabled, you can set color used to paint the map
Google map scroll on mouse wheel
Turn ON/OFF scrolling of the page when mouse is over the map. That disables/enabled map zoom.
404 PAGE
Here you can define content of 404 error page.
SOCIAL
Here you can manage social share features.
Widgets
River Theme comes with following custom widgets and widget areas:
- Sidebar - it's used only for blog posts
- Sidebar Page - it's used only for pages
- Header Left - here you can add anything to the left side of header next to the menu
- Header Right - here you can add anything to the right side of header next to the menu
- Side Area - here you can add widgets to side menu
- Footer Column 1, Footer Column 2, Footer Column 3, Footer Column 4 - here you can add content to footer columns (1-3) in footer top area when four columns layout is selected
- Footer Text - here you can add for example copyright
River theme allows adding mutliple sidebars. You can define your custom widget areas (sidebars) from the Custom Widget Area section in the bottom right corner of this page.
You can see example of widgets configurion from our demo web site here:
Blog
BLOG LIST
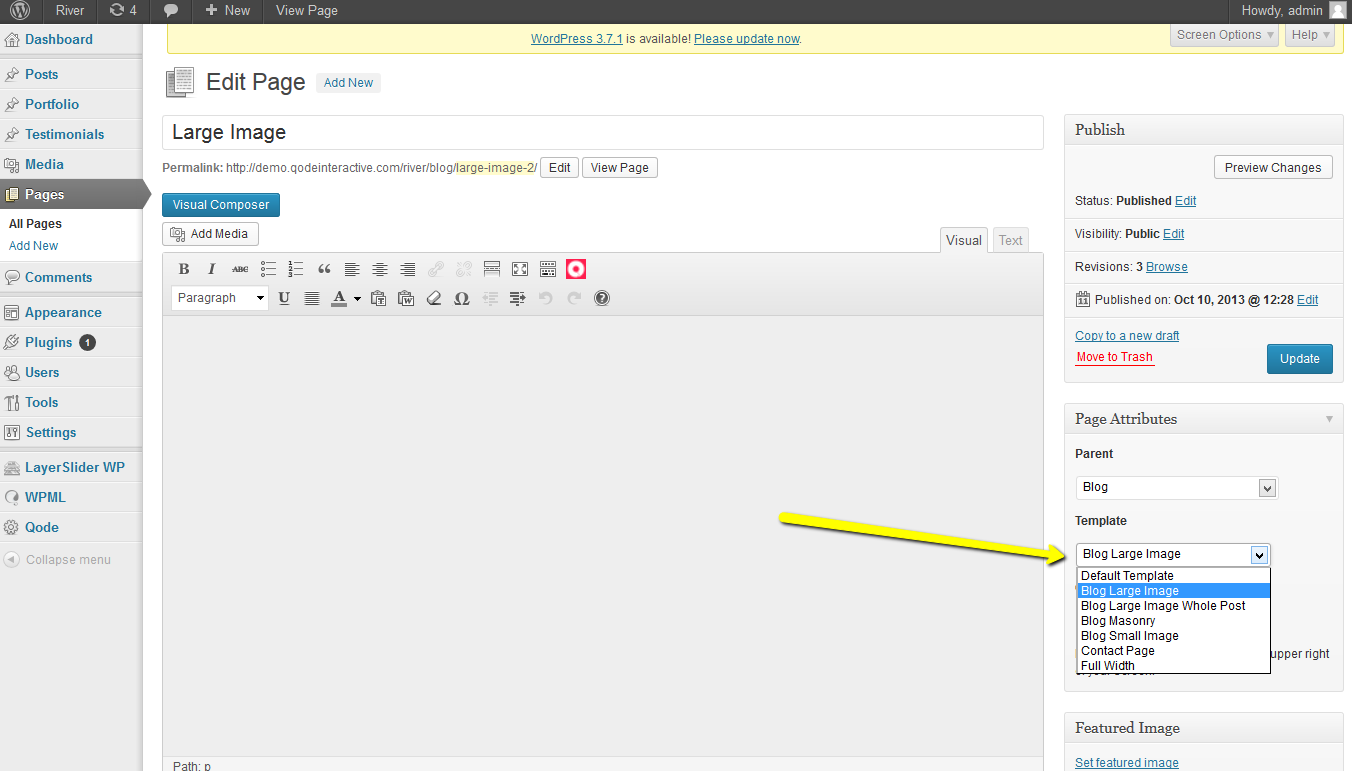
In order to create a blog page, first create a new page and select one of 3 Blog Templates listed in Template field located in the “Page Attributes” section:
- Blog Large Image - Displayes featured image in full width
- Blog Large Whole Post - Displays featured image in full width and whole blog post content
- Blog Masonry - creates masonry layout
- Blog Small Image - displays featured image on the left side and excerpt on the right side

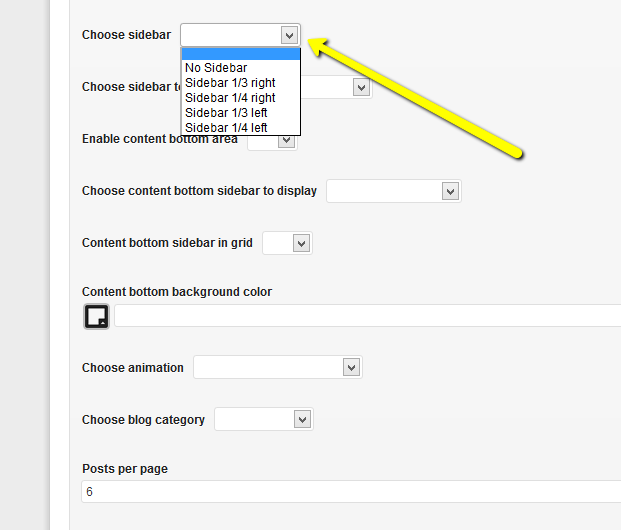
If desired, one of four sidebars can be turned on in the options below editor in Qode Custom Fields section.

Choose sidebar to display
You can choose here custom sidebar you created. If empty, it will use Sidebar Page.
Choose blog category
You can display post of selected category
Posts per page
Enter number of posts displayed on each page
BLOG SINGLE
RIVER theme blog uses featured images as primary images displayed on the blog list page. Featured images are also used as first images in every post by default.
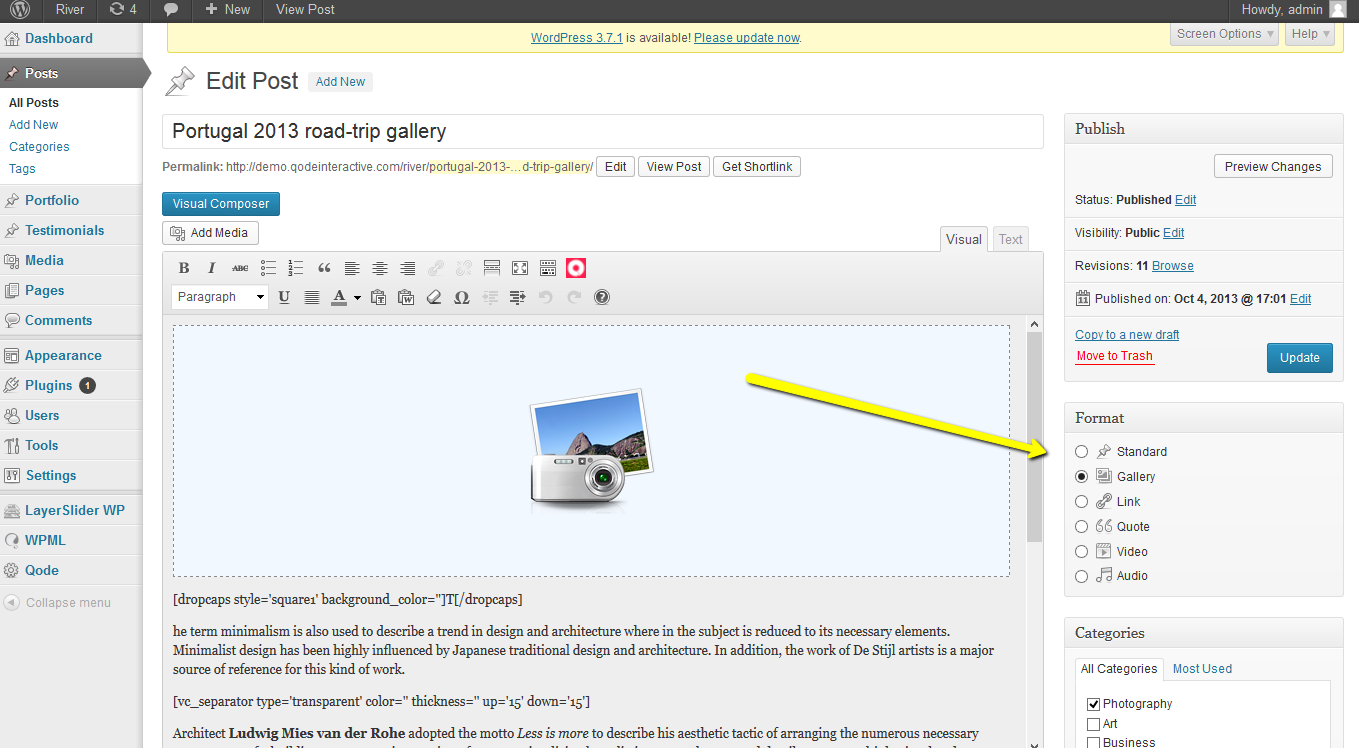
RIVER theme supports custom post formats. You can choose one of the following formats:

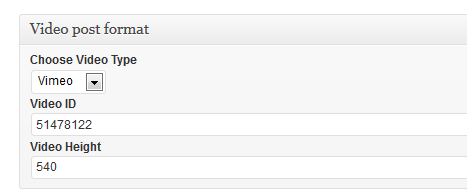
Each format creates custom fields section below editor. For example, video format creates this:

Make sure custom sections are enabled in Screen Options found in the top right corner of WP dashboard.
Similar as blog list, blog single also allows managing sidebar options in Qode Custom Fields. If Choose sidebar to display field is blank, Sidebar widget area will be used.
Portfolio
Portfolio is created as custom post type and can be found in the left WordPress menu.
Adding Portfolio items is the same as creating blog posts. Featured image is used for portfolio lists.
You can choose between 6 different layouts listed in Choose portfolio single view field.
Portfolio images are added through “Portfolio Images” link below editor.

Also our theme allows adding videos together with images. Please not that when adding new Portfolio image/video item, if you want video to display, you should leave image field empty. Also, in the Video field, you should just enter ID, based on Video type chosen (Vimeo or Youtube).
Create custom label name (e.g. Project URL) using the “Option Items”.

PORTFOLIO LIST
Portfolio list can be added from Visual Composer by adding Portfolio element found in By Qode section of the Add New Element window. Portfolio list has following properties:
- Type - used to define layout of the list
- Columns - choose number of columns in the row
- Order by & Order - set how items are ordered
- Filter - set if filter is displayed
- Lightbox - set if opening images in lightbox is enabled
- Show Load More - set if Load More button is enabled
- Number - set number of items displayed on first load (-1 is all)
- Category - enter category slug if you want to list items from selected category. Note that filter will be generated from sub-categories of selected category
- Selected Project - list selected project IDs delimited by comma
- Title Tag - set how title tag should be rendered
Testimonials
Testimonials is created as custom post type and can be found in the left WordPress menu.
When editing single testimonial, you need to enter following information:
- Author - please note that if you want to add aditional information about author (for example his company), delimit its name and other information wtih comma
- Text - this is testimonial text
TESTIMONIAL LIST
Testimonial list can be added from Visual Composer by adding Testimonials element found in By Qode section of the Add New Element window.
Visual Composer
River Theme comes with awesome Visual Composer plugin. Its documentation is included with our documentation.
You can find our elements (shortcodes) added to it in the By Qode section of New Element wizard.
Please note that our shortcodes have custom attributes.
Some of existing Visual Composer elements are updated with our custom properties. For example Row shortcode has following important custom attributes:
- Row Type - Row (classic row element), Section (when selected Type field is shown and there you can set if you want to keep content in the grid - width of the content or full width), Box (allows you to set background color and border), Expandable (displays only show more button and content is displayed on click).
- Anchor ID - explained in the Menu section of this documentation
List of Shortcodes
Here is the list of cutom visual elements coming with our theme:
Blockquote
Button
Counter
Custom Font
Icon
Icon List Item
Icon Progress Bar
Icon With Text
Image hover
Image with text
Image with text over
Latest Posts
Line Graph
Ordered List
Parallax
Portfolio
Pricing table shortcode
Qode call to action
Qode Horizontal progress bar shortcode
Qode Message
Qode Pie Chart
Qode Pie Chart 2
Qode Pie Chart 3
Qode Vertical progress bar shortcode
Service
Social Icon
Social share
Steps
Testimonials
Unordered List