Satellite7 - Professional Multi-Purpose Theme
Responsive Retina AJAX/Parallax Theme
- created: 09/13/2013
- latest update: 09/13/2013
- by: Qode Interactive
- email: support@qodeinteractive.com
Welcome to Satellite7 - Professional Multi-Purpose Theme
Introduction
Installing SATELLITE7 Theme
You can install this WordPress theme using two installation methods:
- Using WordPress Administration Panel
- Copying theme files via ftp
METHOD 1
Using satellite.zip found in ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Login to WP admin
- Go to Appearance > Themes option and click on it to load new page
- Select Install Theme tab at the top of the panel to load new page
- Click on Upload option at the top of the panel to load new page
- Click on Browse button and locate satellite.zip on your file system
- Click on Install Now button
- Once installation is complete you can activate Satellite theme
METHOD 2
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
Using satellite directory found inside of satellite.zip file located inside ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Using FTP client you should login to server where your WordPress web site is hosted
- Using FTP client you should navigate to /wp-content/themes/ directory under your WordPress web site’s root directory
- Using FTP client upload satellite directory to themes directory on remote server
- Once installation is complete you can activate Satellite theme
Importing Demo Content
If you would like to learn the best practice of using SATELLITE7 theme, you can import content from our demo web site. Importing theme is performed using XML file located in theme ZIP file downloaded from ThemeForest and following these steps:
- Open WP Admin Panel
- Click on Tools > Import from left menu
- Click on WordPress item in the list of importers
- If the plug-in is not installed, click on Install Now button
- Select XML file provided with our theme and upload it. It will take couple of minutes to install our theme (If your server is not able to upload the demo files with attachments, you should import it without attachments)
- Click on Appearance > Menus from left menu
- Chose “Main menu” in Top Navigation combo box
Importing LayerSlider Demo
You can import LayerSlider from our demo web site using layersliderdemo.txt file located in xml export > layerslider folder of ZIP file downloaded from ThemeForest. Please, follow these steps:
- Click on LayerSlider WP from left menu
- Copy contect of layersliderdemo.txt to Import sliders field and click on Import
Upgrading SATELLITE7 Theme
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
You can upgrade our theme by performing following steps:
- Download latest theme zip file from ThemeForest
- Extract it and locate satellite.zip
- Extract satellite.zip and locate satellite folder
- Copy/Replace the content of satellite folder to /wp-content/themes/satellite folder of your web site.
Feel free to ask us any question about using features SATELLITE7 theme offers.
Theme Options
Access the “Qode” General options in the left menu, below Tools and Settings. Set general theme appearance in Qode general options. Some of these options may be overridden locally, in the shortcode or page settings (e.g. text color in editor or slider settings in slider tab when creating a page).
Most options in these tabs are self-explanatory. Explanations for options that need further clarification will be provided here.
GLOBAL OPTIONS
Colors
The elements of SATELLITE7 theme are made up from three primary colors. Also, you can edit following colors: Background color, Boxed background color, Highlight color, Selection color. Those options provide global color management, while you can still override them in other sections, shortcodes and custom fields when editing pages, posts and portfolio items.
Google Fonts
Here you can choose default google font which will get applied to body tag. Further in options panel you can choose font options for many elements.
Loading animation
Here you can turn ON/OFF display of loading image while navigating between pages using page transitions (AJAX)
Page transition
Choose between predefined AJAX animations between pages. This scenario will be applied to all pages. Eventually it is possible to change the animation style for each page individually (options below text editor when editing pages/posts). Please note that you can turn off AJAX for certain pages there. That might be important for some other plugins to work properly.
List of internal URLs loaded without AJAX (separated with comma)
Here you can put URLs of the pages you want to get loaded without AJAX. You should enter full url (including domain part) here, for example: http://www.mydomain.com/forum/
Custom CSS and Custom JS
Advanced users can add their own code here.
Meta Keywords
Add relevant keywords separated with commas to improve SEO.
Meta description
Enter a short description of the website for SEO.
GENERAL FONT OPTIONS
This section allows you to setup font properties for different elements of the site.
HEADER AND FOOTER
Show header widget area
This setting applies to Header Right widget.
Background color
This is background color of the initial header
Logo
Add website logo here.
Add another logo displayed when when scrolling page. This is useful when background color of the header changes, so logo in different color is needed for sticky header.
Header height
This option is important for defining the height of whole header including the logo
Menu options
You fully customize layout of the menu by editing all properties here
Mobile menu style
You can customize menu displayed on last 2 responsive sizes.
TItle
You can setup here global page title properties which can be overriden in qode custom fields for each page.
Responsive title image allows you to make image resize to fit into browser width. Title are height will be defined by height of the image after it resizes to fit the browser width.
Parallax title image makes image stay fixed while scrolling the page.
TItle height allows you to set height of title area and is used if image is not set to be responsive.
Title position allows you to set position of title text.
Show footer bottom
This option will show bottom footer widget area. You can define its content in Appearance > Widgets > Footer Text
ELEMENTS
Here you can define style properties of different elements.
PARALLAX
Parallax speed
Change the speed of parallax scrolling. Higher value will increase the speed of scrolling. Default speed is 1. Zero will result in a not-moving background.
PORTFOLIO
Here you can define global setting for portfolio single page: portfolio style (layout of the page), lightbox for single page (turn it on/off), number of columns used for portfolio gallery style.
BLOG
Here you can define global properties for blog list and blog single pages. You can override those properties at page/post level.
CONTACT
Mail send to
Here you should enter email address. Contact form data will be sent to this address.
Email from
Here you should enter email address. This address will be displayed as sender when sending contact form data.
reCaptcha
You can enable reCaptcha and enter keys generated here http://www.google.com/recaptcha/whyrecaptcha.
Pin image
You can upload your own image used to mark your address on the map
Google map address (1-5)
You can define up to 5 different locations do display on your map. You should enter address in normal address format, for example: 100 Battery Street, San Francisco, USA.
Google map zoom
You can enter here google map zoom level (default is 15).
Google map height
You can define here height of map area on the page
Google map style & Google map color
If style is enabled, you can set color used to paint the map
Google map scroll on mouse wheel
Turn ON/OFF scrolling of the page when mouse is over the map. That disables/enabled map zoom.
404 PAGE
Here you can define content of 404 error page.
SOCIAL
Here you can manage social share features.
Widgets
Satellite Theme comes with following custom widgets and widget areas:
- Sidebar - it's used only for blog posts
- Sidebar Page - it's used only for pages
- Header Left - here you can add anything to the left side of header next to the menu
- Header Right - here you can add anything to the right side of header next to the menu
- Side Area - here you can add widgets to side menu
- Footer Column 1, Footer Column 2, Footer Column 3 - here you can add content to footer columns (1-3) in footer top area when four columns layout is selected
- Footer Text - here you can add for example copyright
Satellite theme allows adding mutliple sidebars. You can define your custom widget areas (sidebars) from the Custom Widget Area section in the bottom right corner of this page.
You can see example of widgets configurion from our demo web site here:
Shortcodes
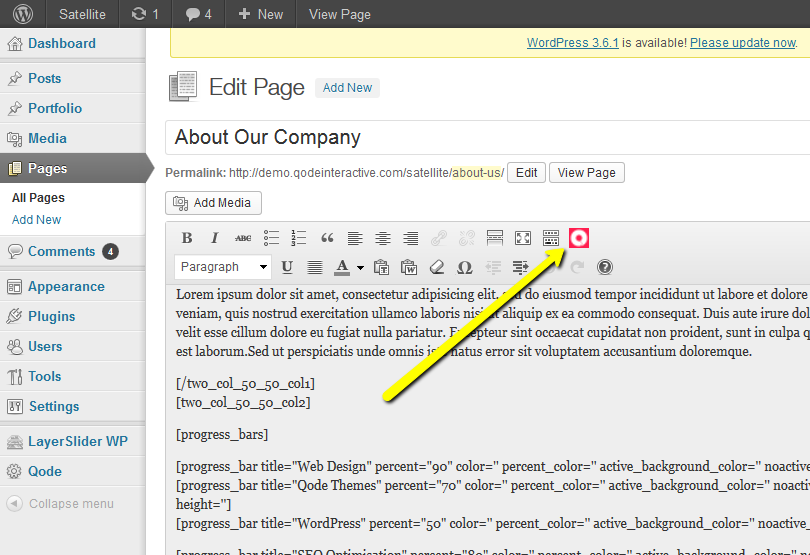
Pages/Posts are built using shortcodes accessed by clicking “Qode shortcodes” icon in the top right of the TinyMCE editor. All shortcodes are in the drop down menu listed alphabetically.

Simpler shortcodes will appear directly in the editor once clicked. More complex shortcodes will display a pop-up window with additional options, different for each shortcode. Change attributes to customize the shortcode before submitting.
IMPORTANT NOTE: If you leave a field empty, the default option will be used.

If shortcodes are customized without pop-up (directly in the editor) change or add attributes between the apostrophes ‘’ (example: message border='yes' or message border='no').
Click on List of Shortcodes menu option to see all attributes for all shortcodes.
Parallax
Satellite Theme has unique way of managing parallax directly while editing posts/pages. You can find custom Qode Parallax section under the text editor.
Add parallax section within any page to create parallax effect. Combine multiple parallax sections to create a full parallax page.
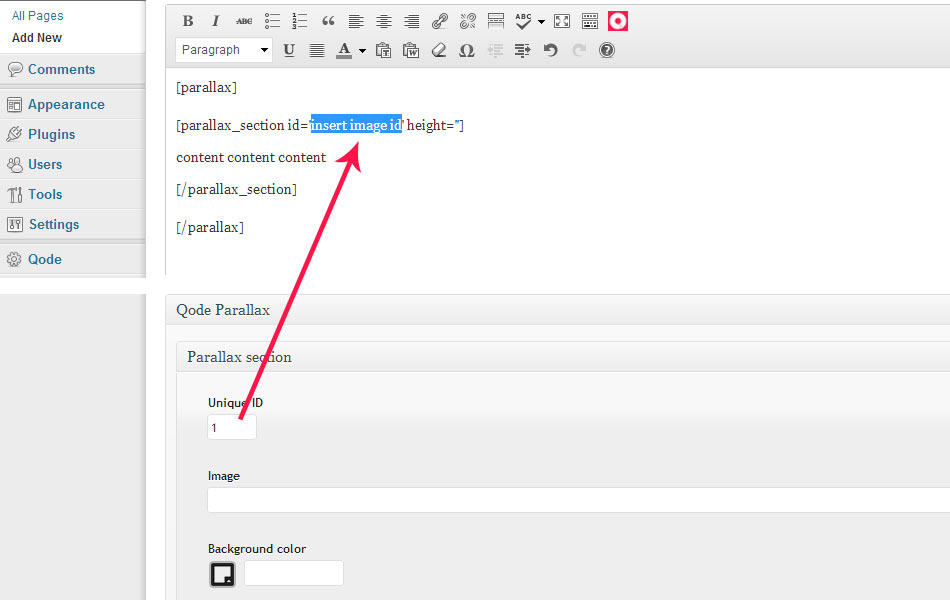
Step 1. Insert a parallax section into a page by adding the shortcode from the dropdown menu. Enter the height of the section between apostrophes ‘’ (example: [parallax_section id='1' height='800']. If left empty, default height of 200px will be used. Also, choose if you want to display back button at the bottom of parallax.
Step 2. Add a new parallax section in the “Qode Parallax” below the editor and “Qode Sliders”. Note that like with sliders, the Unique ID must be exactly the same value as in the shortcode (example: [parallax_section id='1']. Images must be higher than parallax section height in order to avoid blank space between sections.

Step 3. Add text, images or any other shortcode (columns, tabs, accordions, messages etc) in the editor within the parallax section shortcode to customize it.
* You can adjust the speed of parallax effect in the Qode Options.
Blog
BLOG LIST
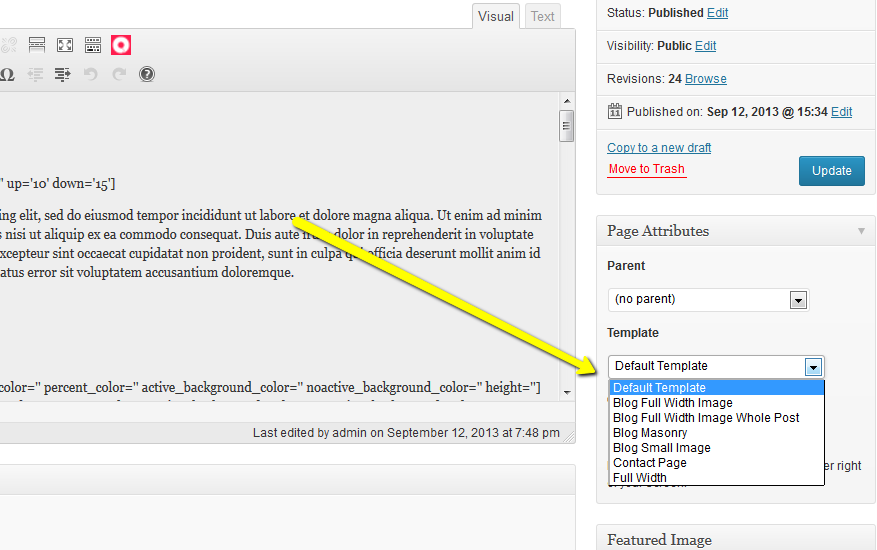
In order to create a blog page, first create a new page and select one of 3 Blog Templates listed in Template field located in the “Page Attributes” section:
- Blog Masonry - creates masonry layout
- Blog Full Width Image - creates layout with image taking full width of the content
- Blog Full Width Image Whole Post - creates layout with image taking full width of the content and displaying whole content of the post
- Blog Standard - creates layout with small image left of the other blog post information

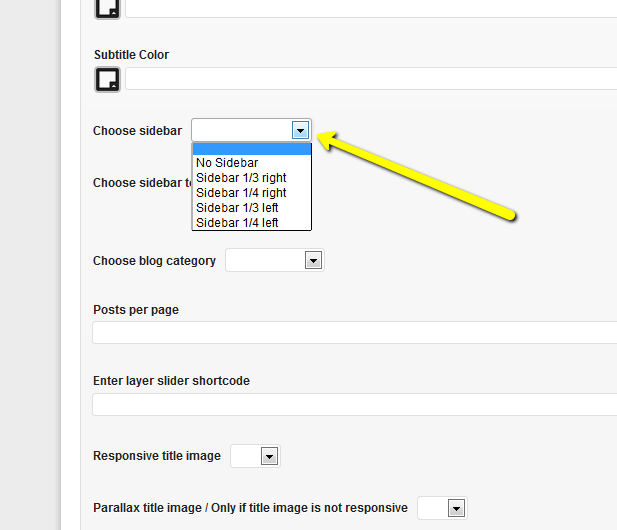
If desired, one of four sidebars can be turned on in the options below editor in Qode Custom Fields section.

Choose sidebar to display
You can choose here custom sidebar you created. If empty, it will use Sidebar Page.
Choose blog category
You can display post of selected category
Posts per page
Enter number of posts displayed on each page
BLOG SINGLE
SATELLITE7 theme blog uses featured images as primary images displayed on the blog list page. Featured images are also used as first images in every post by default.
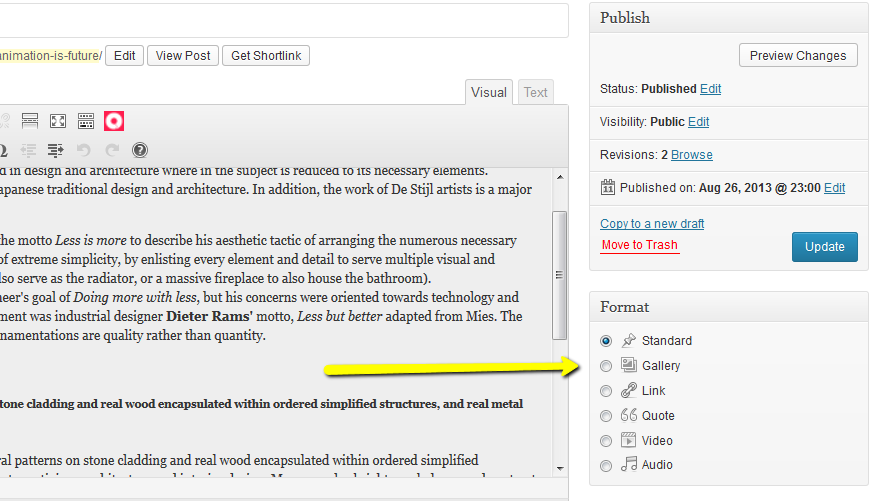
SATELLITE7 theme supports custom post formats. You can choose one of the following formats:

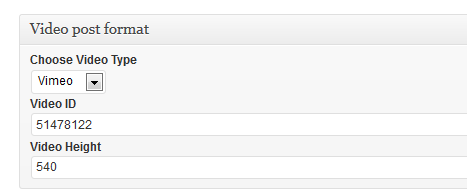
Each format creates custom fields section below editor. For example, video format creates this:

Make sure custom sections are enabled in Screen Options found in the top right corner of WP dashboard.
Similar as blog list, blog single also allows managing sidebar options in Qode Custom Fields. If Choose sidebar to display field is blank, Sidebar widget area will be used.
Portfolio
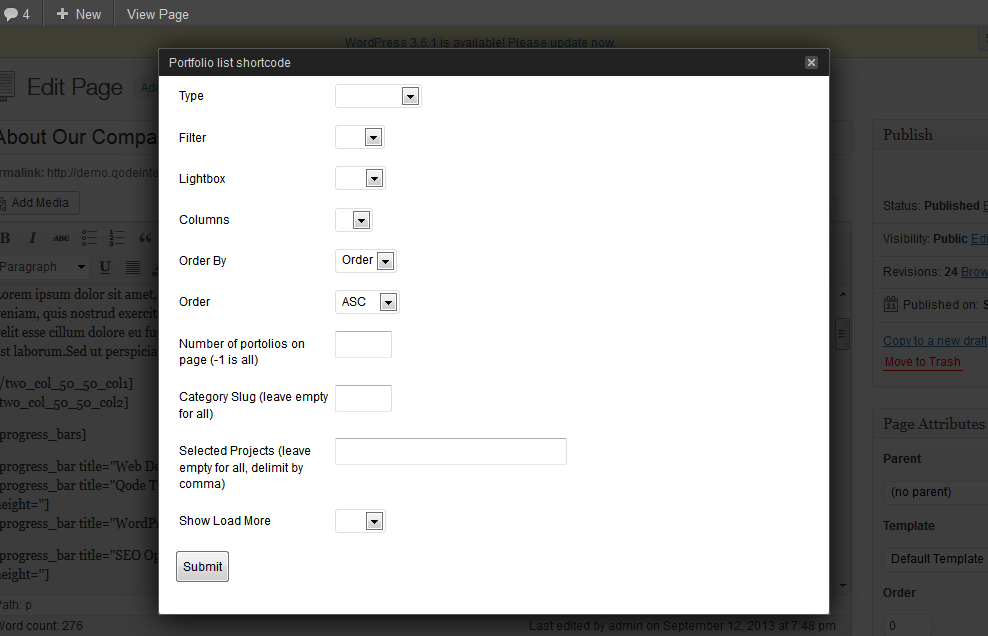
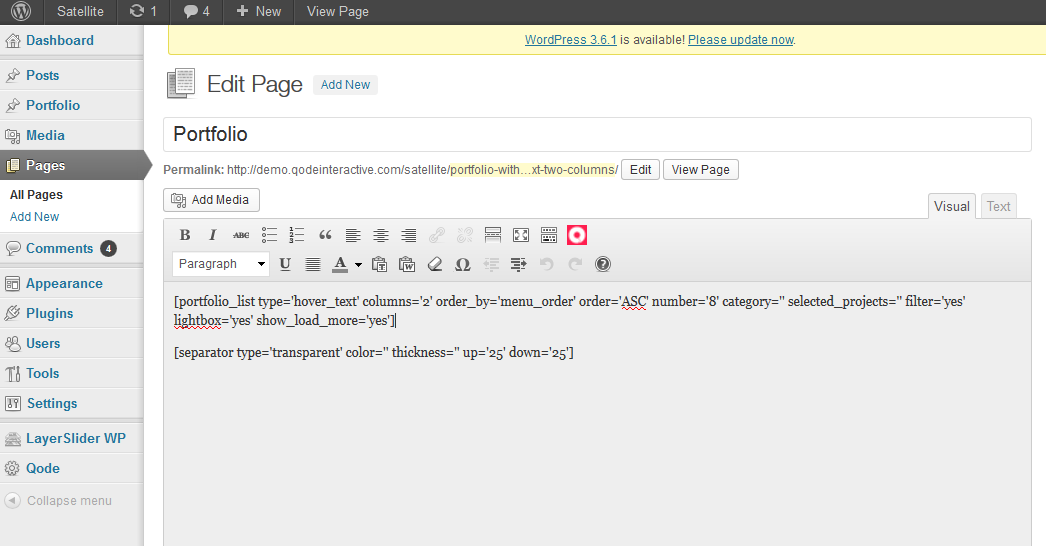
See the new Portfolio post type in the left WordPress menu. In order to create a portfolio page, create a new page and enter the Portfolio List shortcode from the Q dropdown menu in editor (e.g. [portfolio_list type='hover_text' columns='2' order_by='menu_order' order='ASC' number='8' category='' selected_projects='' filter='yes' lightbox='yes' show_load_more='yes']). This will generate a portfolio list page which will be empty if there are no Portfolio projects added.

Portfolio shortcode allows listing only posts from certain category as optional setting. You should add "slug" of chosen category when placing shortcode to page. This is very useful if you want to create different pages for different categories.
Also, portfolio shortcode is updated to render sub-categories in filter. It will render only one level of children.
Adding Portfolio items is the same as creating blog posts. Featured image is used for portfolio lists.
You can choose between 6 different layouts listed in Choose portfolio single view field.
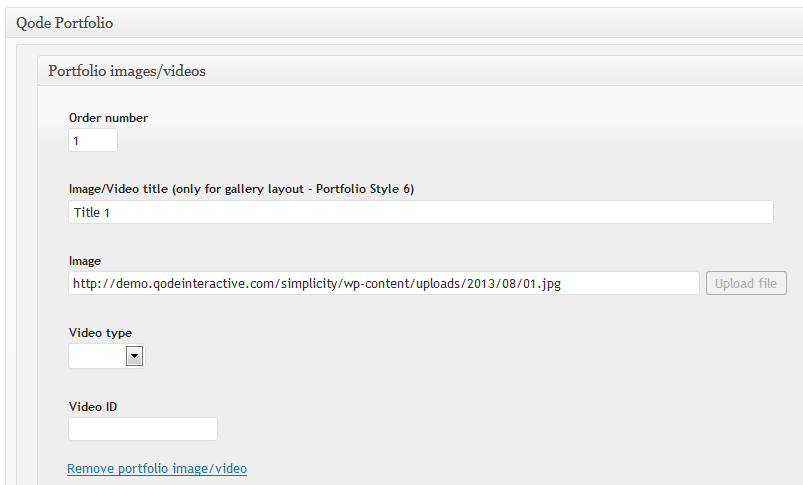
Portfolio images are added through “Portfolio Images” link below editor.

Also our theme allows adding videos together with images. Please not that when adding new Portfolio image/video item, if you want video to display, you should leave image field empty. Also, in the Video field, you should just enter ID, based on Video type chosen (Vimeo or Youtube).
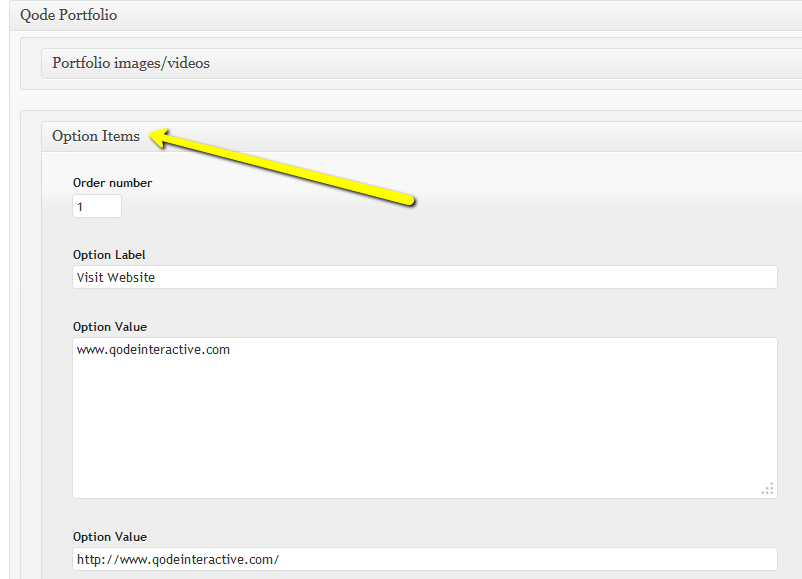
Create custom label name (e.g. Project URL) using the “Option Items”.

List of Shortcodes
This is a list of all shortcodes available in this theme. Please note that some shortcodes have additional attributes (options) in pop-up window once selected in the dropdown menu.
ACCORDION
ACTION
BLOCKQUOTES
BUTTON
COLUMNS 1/2 + 1/2
COLUMNS 1/2 + 1/2 NESTED
COLUMNS 1/3 + 2/3
COLUMNS 2/3 + 1/3
COLUMNS 1/4 + 3/4
COLUMNS 3/4 + 1/4
COLUMNS 1/3 + 1/3 + 1/3
COLUMNS 1/4 + 1/4 + 1/4 + 1/4
COUNTER
CUSTOM FONT
DROPCAPS
ELEMENTS ANIMATION
ELEMENT FADE IN
HIGHLIGHT
ICONS
IMAGE WITH TEXT
IMAGE WITH TEXT OVER
LIST - ORDERED
LIST - UNORDERED
MESSAGE
PARALLAX
PIE CHART
PORTFOLIO LIST
PRICING TABLE
PROGRESS BAR - HORIZONTAL
PROGRESS BAR - ICON
SEPARATOR
SOCIAL ICONS
SOCIAL SHARE
TABLE
TABS
TESTIMONIAL
VIDEO
ACCORDION
- TYPE: Accordion and Toogle
- Caption (Title)
- Title Color
[accordion accordion_type='accordion']
[accordion_item caption="Accordion 1" title_color='']
This is some content
[/accordion_item]
[accordion_item caption="Accordion 2" title_color='']
This is some content
[/accordion_item]
[accordion_item caption="Accordion 3" title_color='']
This is some content
[/accordion_item]
[/accordion]
ACTION
- Background Color
- Border (Yes / No)
- Border Color
[action background_color='' border='yes' border_color='']
content content content
[/action]
BLOCKQUOTES
- Text
- Width (%)
[blockquote width='']
Dummy Blockquote text
[/blockquote]
BUTTON
- Size: Tiny, Small, Medium, Large and Big Large
- Border: No/With_Border
- Border Color
- Shadow: No /With_Shadow
- Text
- Link
- Target: Blank, Self, Parent and Top
- Color
- Background Color
- Font Style: Normal and Italic
- Font Size
- Line Height
- Font Weight: 200, 300, 400, 500, 600, 700, 800 and 900
[button size='tiny' border='' border_color='' shadow='' color='' background_color='' font_size='' line_height='' font_style='' font_weight='' text='' link='' target='']
COLUMNS 1/2 + 1/2
[two_col_50_50_col1]
content content content
[/two_col_50_50_col1]
[two_col_50_50_col2]
content content content
[/two_col_50_50_col2]
COLUMNS 1/2 + 1/2 NESTED
[two_col_50_50_nested_col1]
content content content
[/two_col_50_50_nested_col1]
[two_col_50_50_nested_col2]
content content content
[/two_col_50_50_nested_col2]
COLUMNS 1/3 + 2/3
[two_col_33_66_col1]
content content content
[/two_col_33_66_col1]
[two_col_33_66_col2]
content content content
[/two_col_33_66_col2]
COLUMNS 2/3 + 1/3
[two_col_66_33_col1]
content content content
[/two_col_66_33_col1]
[two_col_66_33_col2]
content content content
[/two_col_66_33_col2]
COLUMNS 1/4 + 3/4
[two_col_25_75_col1]
content content content
[/two_col_25_75_col1]
[two_col_25_75_col2]
content content content
[/two_col_25_75_col2]
COLUMNS 3/4 + 1/4
[two_col_75_25_col1]
content content content
[/two_col_75_25_col1]
[two_col_75_25_col2]
content content content
[/two_col_75_25_col2]
COLUMNS 1/3 + 1/3 + 1/3
[three_col_col1]
content content content
[/three_col_col1]
[three_col_col2]
content content content
[/three_col_col2]
[three_col_col3]
content content content
[/three_col_col3]
COLUMNS 1/4 + 1/4 + 1/4 + 1/4
[four_col_col1]
content content content
[/four_col_col1]
[four_col_col2]
content content content
[/four_col_col2]
[four_col_col3]
content content content
[/four_col_col3]
[four_col_col4]
content content content
[/four_col_col4]
COUNTER
- Type: Zero Counter and Random Counter
- Position: Left, Right and Center
- Digit (Number)
- Font Size
- Font Color
[counter type='type1' position='left' digit='' font_size='' font_color='']
Content content content
[/counter]
CUSTOM FONT
- Font Family
- Font Size
- Line Height
- Font Style
- Font Weight
- Color
- Text Decoration
- Background Color
- Padding
- Margin
[custom_font font_family='' font_size='15' line_height='26' font_style='' font_weight='300' color='' text_decoration='' background_color='' padding='0px' margin='0px'] Custom font [/custom_font]
DROPCAPS
- Type: Normal / Elegant
- Letter
- Background Color
- Box Shadow (Yes / No)
[dropcaps type='' color='' background_color='' border_color='']A[/dropcaps]
ELEMENTS ANIMATION
- Animation Type: Elements Shows From Left Side, Elements Shows From Right Side, Elements Shows From Bottom Side, Elements Shows From Top Side and Elements Show From Fade
[elements_animation animation_type='element_from_left']
Put here some content
[/elements_animation]
ELEMENT FADE IN
- Delay (s)
[element_fade_in transition_delay='0'] Content goes here [/element_fade_in]
HIGHLIGHT
- Background Color
- Color
[highlight color='' background_color=''] content content content[/highlight]
ICONS
- Type: Normal / Small
- Style: White, Black and Grey
- Icon List: 174 Icons
- Border Color
- Background Color
- Link
- Target
[icon type='normal_icon' style='white' icon='airplane' border_color='' background_color='' link='' target='']
IMAGE WITH TEXT
- Image Link
- Image Title
- Background Color
- Lightbox (Yes / No)
- Link
- Target
[image_with_text background_color='' image_link='' image_title='' lightbox='no' link='' target='']
TITLE
Put here some content
[/image_with_text]
IMAGE WITH TEXT OVER
- Title
- Image Link
[image_with_text_over title='Image Title' image_link='']Put here some content[/image_with_text_over]
LIST - ORDERED
[ordered_list]
1. Lorem Ipsum
2. Lorem Ipsum
3. Lorem Ipsum
[/ordered_list]
LIST - UNORDERED
- Style: Number, Number With Background, Circle
- Animate List (Yes / No)
[unordered_list style='number' animate='no']
• Lorem ipsum
• Lorem ipsum
• Lorem ipsum
[/unordered_list]
MESSAGE
- Background Color
- Close Arrow: Blue or White
- Border Color
[message background_color='' arrow='blue' border_color='']
Message Title
[/message]
PARALLAX
- ID
- Height
- Position: Left/Right and Center
[parallax]
[parallax_section id='insert image id' height='' content_position='center']
content content content
[/parallax_section]
[/parallax]
PIE CHART
- Title
- Percentage
- Percentage Color
- Bar Active Color
- Bar Noactive Color
- Line Width
[pie_chart title='Pie Chart Title' title_color='' percent='' percentage_color='' active_color='' noactive_color='' line_width='']
This is some content
[/pie_chart]
PORTFOLIO LIST
- Type: Standard and Hover Text
- Filter: No / Yes
- Lightbox: No / Yes
- Columns: 2, 3, 4 and 5
- Order By: Order, Title and Date
- Order: ASC and DESC
- Number of Portfolios on Page
- Category Slug
- Selected Project
- Show Load More (Yes / No)
[portfolio_list type='standard' columns='2' order_by='menu_order' order='ASC' number='-1' category='' selected_projects='' filter='yes' lightbox='yes' show_load_more='yes']
PRICING TABLE
- Type: 3 Columns / 4 Columns
- Title
- Price
- Currency
- Price Period
- Link
- Button Text
- Active (Yes / No)
[pricing_table]
[pricing_column type='v3' title='Price dummy title' price='100' currency='$' price_period='/mo' link='insert your link here' button_text='Buy Now' active='no']
[pricing_cell] content content content [/pricing_cell]
[pricing_cell] content content content [/pricing_cell]
[pricing_cell] content content content [/pricing_cell]
[/pricing_column]
[/pricing_table]
PROGRESS BAR - HORIZONTAL
- Title
- Percent
- Color
- Percent Color
- Active Background Color
- Noactive Background Color
- Height
[progress_bars]
[progress_bar title="Progress 1" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[progress_bar title="Progress 2" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[progress_bar title="Progress 3" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[/progress_bars]
PROGRESS BAR - ICON
- Icons Number
- Active Number
- Type: Normal / Small
- Style: White, Black and Grey
- Icons (174 icons)
- Background Color
- Border Color
[progress_bar_icon icons_number='' active_number='' type='normal_icon' style='white' icon='airplane' border_color='' background_color='']
SEPARATOR
- Type: Normal , Transparent and Full Width
- Color
- Thickness
- Top Margin
- Bottom Margin
[separator type='normal' normal_full_width='' pattern_full_width='' color='' thickness='' up='' down='']
SOCIAL ICONS
- Style: White, Black and Transparent
- Background Color
- Border Color
[social_icons style='white' background_color='' border_color='']twitter,http://twitter.com, facebook,http://www.facebook.com, pinterest,http://pinterest.com, forrst,http://forrst.com, dribbble,http://www.dribbble.com, flickr,http://www.flickr.com, linkedin,http://www.linkedin.com, lastfm,http://www.last.fm, vimeo,http://vimeo.com, yahoo,http://www.yahoo.com, tumblr,http://www.tumblr.com, apple,http://www.apple.com, blogger,http://www.blogger.com, wordpress,http://wordpress.com, windows,http://www.dribbble.com, youtube,http://www.youtube.com, rss,http://www.rss.com, instagram, http://instagram.com, google,http://plus.google.com, behance,http://www.behance.com, android,http://www.android.com, skype,http://www.skype.com, digg,http://digg.com, vk,http://vk.com, soundcloud,http://soundcloud.com [/social_icons]
SOCIAL SHARE
[social_share]
TABLE
[table]
[table_row][table_cell_head] Dummy Title [/table_cell_head][table_cell_head] Dummy Title [/table_cell_head][table_cell_head] Dummy Title [/table_cell_head][/table_row]
[table_row][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][/table_row]
[table_row][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][/table_row]
[/table]
TABS
[tabs tabid1="Tab 1" tabid2="Tab 2" tabid3="Tab 3"]
[tab id=1]Tab content 1[/tab]
[tab id=2]Tab content 2[/tab]
[tab id=3]Tab content 3[/tab]
[/tabs]
TESTIMONIAL
- Type: Normal and Transparent
- Testimonial Image Link
- Name
- Name Color
- Background Color
- Border Color
[testimonials type='normal' testimonialImageLink1='' testimonialImageLink2='' testimonialImageLink3='']
[testimonial id=1 name='- Robert Atkinson' name_color='' background_color='' border_color='']
Testimonial content 1
[/testimonial]
[testimonial id=2 name='- Robert Atkinson' name_color='' background_color='' border_color='']
Testimonial content 2
[/testimonial]
[testimonial id=3 name='- Robert Atkinson' name_color='' background_color='' border_color='']
Testimonial content 3
[/testimonial]
[/testimonials]
VIDEO
- Type: Youtube / Vimeo
- ID
- Height
[video type='' id='' height='']
List of Icons
Icons List
• Airplane
• Airplane (Fill)
• Airplane (Transparent)
• Alarm
• Alarm (Fill)
• Alarm (Transparent)
• Arrow Bottom In
• Arrow Bottom Out
• Arrow Down
• Arrow Down In Circle
• Arrow Down In Circle (Fill)
• Arrow Down In Circle (Transparent)
• Arrow Left
• Arrow Left In Circle
• Arrow Left In Circle (Fill)
• Arrow Left In Circle (Transparent)
• Arrow Right
• Arrow Right In Circle
• Arrow Right In Circle (Fill)
• Arrow Right In Circle (Transparent)
• Arrow Top In
• Arrow Up
• Arrow Up In Circle
• Arrow Up In Circle (Fill)
• Arrow Up In Circle (Transparent)
• Avatar
• Avatar (Fill)
• Avatar (Transparent)
• Bell
• Bell (Fill)
• Bell (Transparent)
• Bluetooth
• Bookmark
• Bookmark (Fill)
• Bookmark (Transparent)
• Calculator
• Calculator (Fill)
• Calculator (Transparent)
• Camera
• Camera (Fill)
• Camera (Transparent)
• Chain
• Chain (Fill)
• Chain (Transparent)
• Clock
• Clock (Fill)
• Clock (Transparent)
• Close In Circle
• Close In Circle (Fill)
• Close In Circle (Transparent)
• Cloud
• Cloud (Fill)
• Cloud (Transparent)
• Coffee
• Coffee (Fill)
• Coffee (Transparent)
• Comment
• Comment (Fill)
• Comment (Transparent)
• Compass
• Configuration
• Configuration (Fill)
• Configuration (Transparent)
• Correct Arrow
• Eye
• Eye (Fill)
• Eye (Transparent)
• Folder
• Folder (Fill)
• Folder (Transparent)
• Glass
• Glass (Fill)
• Glass (Transparent)
• Globe
• Globe (Fill)
• Globe (Transparent)
• Headset
• Headset (Fill)
• Headset (Transparent)
• Heart
• Heart (Fill)
• Heart (Transparent)
• Home
• Home (Fill)
• Home (Transparent)
• Key
• Key (Fill)
• Key (Transparent)
• Laptop
• Laptop (Fill)
• Laptop (Transparent)
• Letter
• Letter (Fill)
• Letter (Transparent)
• Location Arrow
• Location Arrow (Fill)
• Location Arrow (Transparent)
• Lock
• Lock (Fill)
• Lock (Transparent)
• Looking Glass
• Looking Glass (Fill)
• Magnet
• Magnet (Fill)
• Magnet (Transparent)
• Mail Forward
• Mail Reply
• Map
• Map Marker
• Map Marker (Fill)
• Map Marker (Transparent)
• Microphone
• Microphone (Fill)
• Microphone (Transparent)
• Minus In Circle
• Minus In Circle (Fill)
• Minus In Circle (Transparent)
• Monitor
• Monitor (Fill)
• Monitor (Transparent)
• Mouse
• Note
• Note (Fill)
• Note (Transparent)
• Phone
• Phone (Fill)
• Phone (Transparent)
• Pie Graph
• Pie Graph (Fill)
• Pie Graph (Transparent)
• Plus In Circle
• Plus In Circle (Fill)
• Plus In Circle (Transparent)
• Printer
• Printer (Fill)
• Printer (Transparent)
• Pushpin
• Pushpin (Fill)
• Pushpin (Transparent)
• Refresh
• Refresh2
• Repeat
• Robot
• Robot (Fill)
• Robot (Transparent)
• Rocket
• Rocket (Fill)
• Rocket (Transparent)
• Shopping Cart
• Shopping Cart (Fill)
• Shopping Cart (Transparent)
• Signal
• Signal (Fill)
• Signal (Transparent)
• Star
• Star (Fill)
• Star (Transparent)
• Ticket
• Ticket (Fill)
• Ticket (Transparent)
• Touch Screen
• Trash
• Trash (Fill)
• Trash (Transparent)
• Undo
• Unlock
• Unlock (Fill)
• Unlock (Transparent)
• Video
• Video (Fill)
• Video (Transparent)
• Wall Clock
• Wall Clock (Fill)
• Wall Clock (Transparent)
Social Icons List
• twitter
• facebook
• pinterest
• forrst
• dribbble
• flickr
• linkedin
• lastfm
• vimeo
• yahoo
• tumblr
• apple
• blogger
• wordpress
• windows
• youtube
• rss
• instagram
• google
• behance
• android
• skype
• digg
• vk
• soundcloud