Stardust - Ultimate Multi-Purpose PortfolioTheme
Responsive AJAX/Parallax Theme
- created: 07/26/2013
- latest update: 07/26/2013
- by: Qode Interactive
- email: support@qodeinteractive.com
Welcome to Stardust - Ultimate Multi-Purpose PortfolioTheme
Introduction
Installing STARDUST Theme
You can install this WordPress theme using two installation methods:
- Using WordPress Administration Panel
- Copying theme files via ftp
METHOD 1
Using stardust.zip found in ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Login to WP admin
- Go to Appearance > Themes option and click on it to load new page
- Select Install Theme tab at the top of the panel to load new page
- Click on Upload option at the top of the panel to load new page
- Click on Browse button and locate stardust.zip on your file system
- Click on Install Now button
- Once installation is complete you can activate Stardust theme
METHOD 2
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
Using stardust directory found inside of stardust.zip file located inside ZIP file you downloaded from ThemeForest.com you should perform the following steps:
- Using FTP client you should login to server where your WordPress web site is hosted
- Using FTP client you should navigate to /wp-content/themes/ directory under your WordPress web site’s root directory
- Using FTP client upload stardust directory to themes directory on remote server
- Once installation is complete you can activate Stardust theme
Importing Demo Content
If you would like to learn the best practice of using STARDUST theme, you can import content from our demo web site. Importing theme is performed using XML file located in theme ZIP file downloaded from ThemeForest and following these steps:
- Open WP Admin Panel
- Click on Tools > Import from left menu
- Click on WordPress item in the list of importers
- If the plug-in is not installed, click on Install Now button
- Select XML file provided with our theme and upload it. It will take couple of minutes to install our theme (If your server is not able to upload the demo files with attachments, you should import it without attachments)
- Click on Appearance > Menus from left menu
- Chose “Main menu” in Top Navigation combo box
Importing Revolution Slider Home Page Demo
You can import Revolution Slider from our demo web site using files located in xml export > revslider folder of ZIP file downloaded from ThemeForest. Please, follow these steps:
- Click on Revolution Slider from left menu
- Click Create New Slider
- Enter slider Title, enter "home" in Slider Alias and save slider
- Click on Import/Export and upload home.txt
- Copy captions.css to wp-content > plugins > revslider > rs-plugin > css
You can repeat steps 1-4 for other sliders. You should name slider same as txt file (for example when importing about.txt name of the slider should be about)
Upgrading STARDUST Theme
IMPORTANT NOTE: If you are using FileZilla, make sure to fix it as described below before you copy the files:
http://stackoverflow.com/questions/554960/how-can-i-stop-filezilla-changing-my-linebreaks
You can upgrade our theme by performing following steps:
- Download latest theme zip file from ThemeForest
- Extract it and locate stardust.zip
- Extract stardust.zip and locate stardust folder
- Copy/Replace the content of stardust folder to /wp-content/themes/stardust folder of your web site.
Feel free to ask us any question about using features STARDUST theme offers.
Theme Options
Access the “Qode” General options in the left menu, below Tools and Settings. Set general theme appearance in Qode general options. Some of these options may be overridden locally, in the shortcode or page settings (e.g. text color in editor or slider settings in slider tab when creating a page).
Most options in these tabs are self-explanatory. Explanations for options that need further clarification will be provided here.
GLOBAL OPTIONS
Colors
The elements of STARDUST theme are made up from two primary colors which can be accessed in this tab. Also, you can edit following colors: Background color, Box background color, Highlight color, Selection color
Page transition
Choose between predefined AJAX animations between pages. This scenario will be applied to all pages. Eventually it is possible to change the animation style for each page individually (options below text editor when editing pages/posts). Please note that you can turn off AJAX for certain pages there. That might be important for some other plugins to work properly.
Parallax speed
Change the speed of parallax scrolling. Higher value will increase the speed of scrolling. Default speed is 1. Zero will result in a not-moving background.
Custom CSS and Custom JS
Advanced users can add their own code here.
Meta Keywords
Add relevant keywords separated with commas to improve SEO.
Meta description
Enter a short description of the website for SEO.
HEADER AND FOOTER
Header and Footer in grid
This option allows you to make header content full width or keep its content within the grid (width of the content area of the web site)
1st Level Menu Line Height
This option is important for defining the height of whole header including the logo
Logo
Add website logo here. Adjust the position of logo by entering values in pixels (e.g. Top: 20, Left: 15).
Show header widget area
This option will showheader widget area
Show footer top/bottom
This option will show top and/or bottom footer widget area
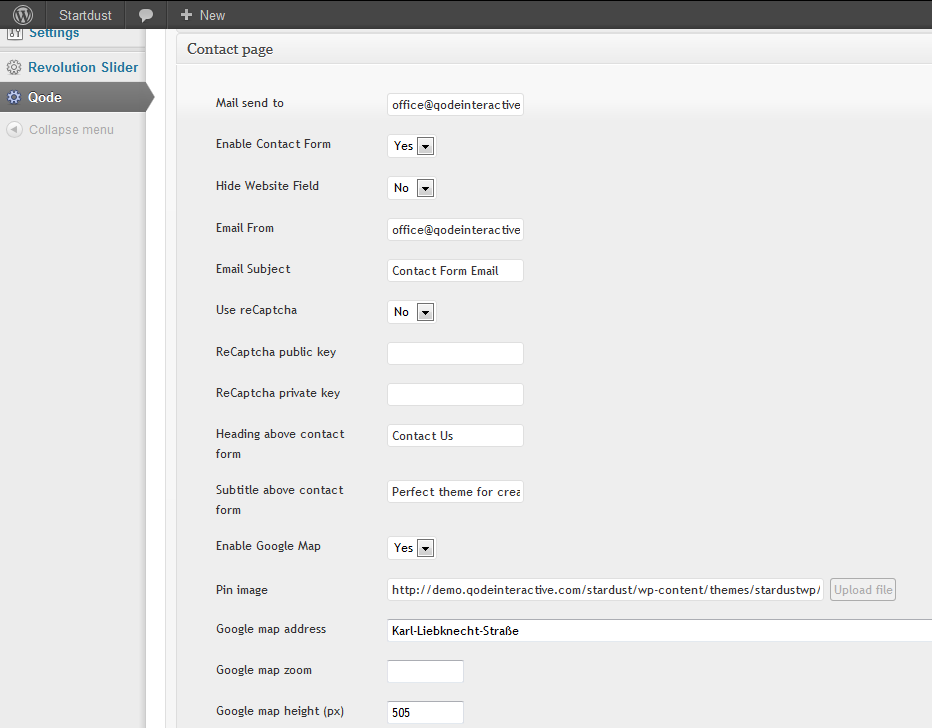
CONTACT
Here is example how contact form should be configured:

Widgets
Stardust Theme comes with following custom widgets:
- Header Right - here you can add anything to the right side of header next to the menu
- Footer Column 1, Footer Column 2, Footer Column 3, Footer Column 4 - here you can add content to footer columns (1-4)
- Footer Text - here you can add for example copyright
You can see example of widgets configurion from our demo web site here:
Shortcodes
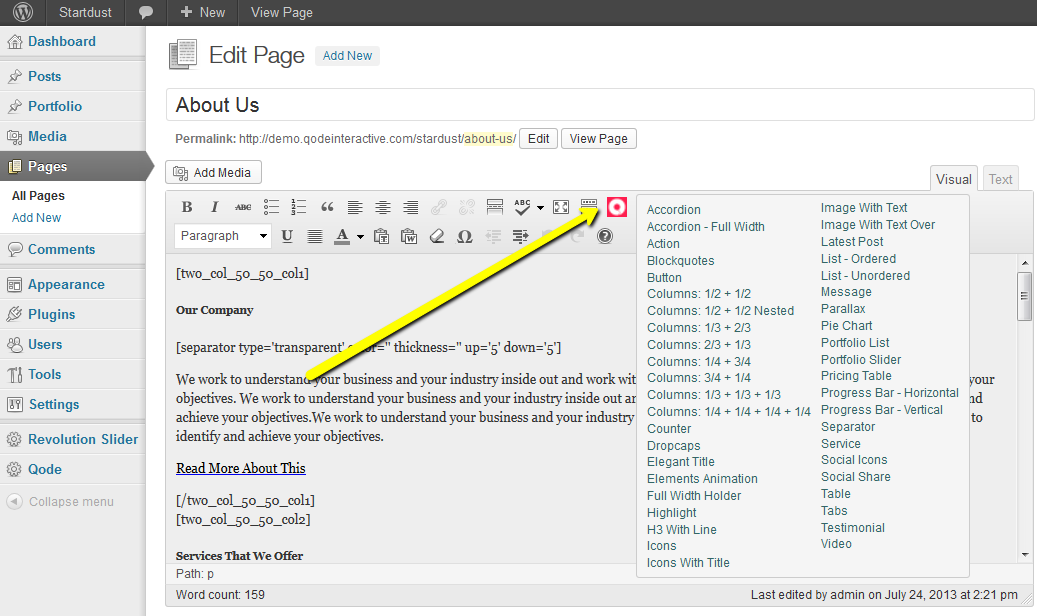
Pages/Posts are built using shortcodes accessed by clicking “Qode shortcodes” icon in the top right of the TinyMCE editor. All shortcodes are in the drop down menu listed alphabetically.

Simpler shortcodes will appear directly in the editor once clicked. More complex shortcodes will display a pop-up window with additional options, different for each shortcode. Change attributes to customize the shortcode before submitting.
IMPORTANT NOTE: If you leave a field empty, the default option will be used.

If shortcodes are customized without pop-up (directly in the editor) change or add attributes between the apostrophes ‘’ (example: message border='yes' or message border='no').
Click on List of Shortcodes menu option or refer to the Shortcodes.txt file included in the theme package to see all attributes for all shortcodes.
Revolution Slider
In order to add Revolution Slider to any page/post in full width, you should enter its shortcode in "Enter revolution slider shortcode" field located inside of Qode Custom Fields section below text editor (when editing page/post).
You can also add its shortcode to text editor at any position if you don't want full width.
Revolution slider documentation is included with our theme.
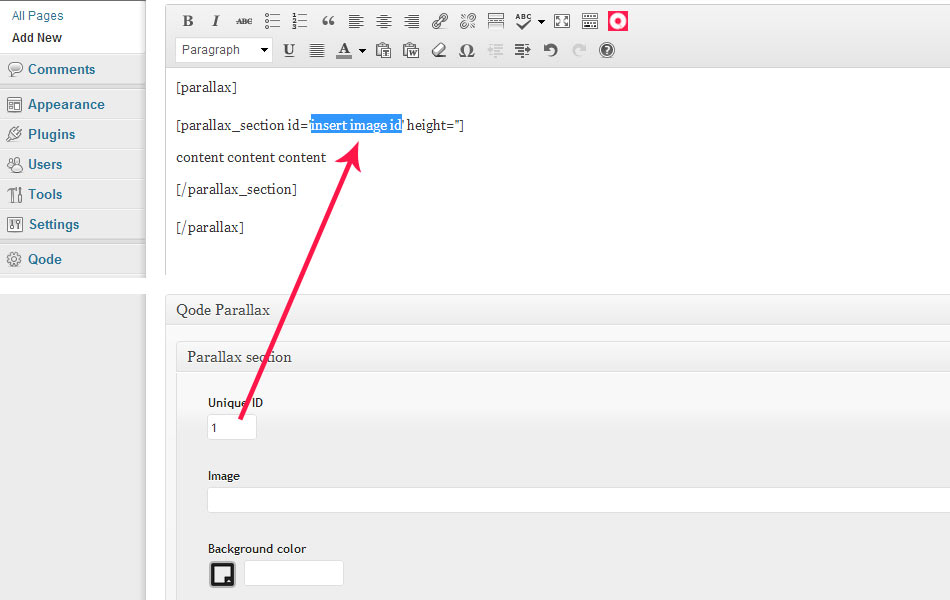
Parallax
Stardust Theme has unique way of managing parallax directly while editing posts/pages. You can find custom Qode Parallax section under the text editor.
Add parallax section within any page to create parallax effect. Combine multiple parallax sections to create a full parallax page.
Step 1. Insert a parallax section into a page by adding the shortcode from the dropdown menu. Enter the height of the section between apostrophes ‘’ (example: [parallax_section id='1' height='800']. If left empty, default height of 200px will be used. Also, choose if you want to display back button at the bottom of parallax.
Step 2. Add a new parallax section in the “Qode Parallax” below the editor and “Qode Sliders”. Note that like with sliders, the Unique ID must be exactly the same value as in the shortcode (example: [parallax_section id='1']. Images must be higher than parallax section height in order to avoid blank space between sections.

Step 3. Add text, images or any other shortcode (columns, tabs, accordions, messages etc) in the editor within the parallax section shortcode to customize it.
* You can adjust the speed of parallax effect in the General Options.
Blog
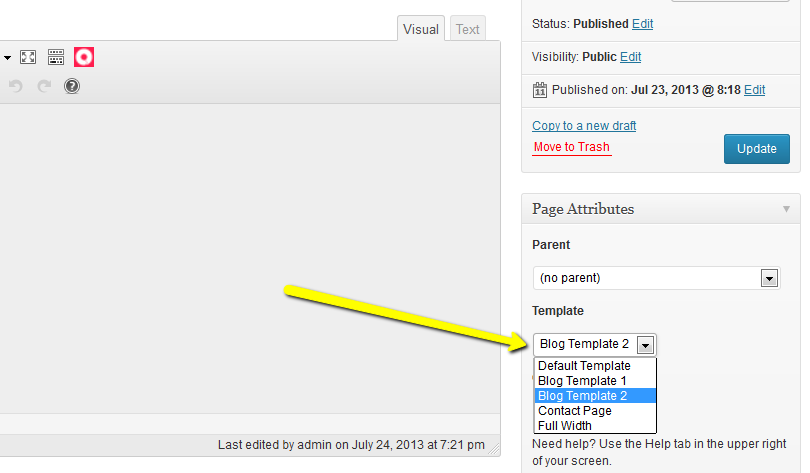
In order to create a blog page, first create a new page and select one of 4 Blog Templates in the right “Page Attributes” menu.

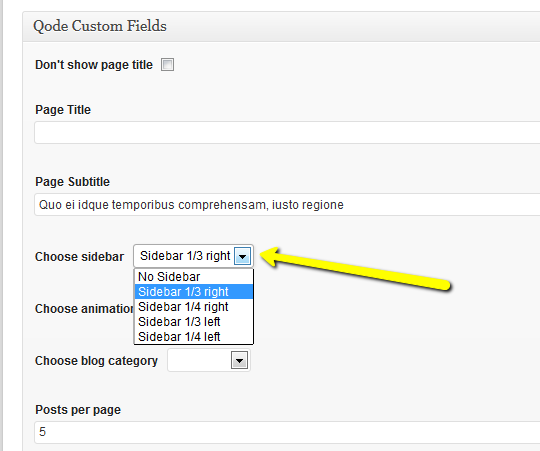
If desired, one of four sidebars can be turned on in the options below editor in Qode Custom Fields section.

STARDUST theme blog uses featured images as primary images for posts displayed on the blog list. Featured images are also used as first images in every post by default.
Portfolio
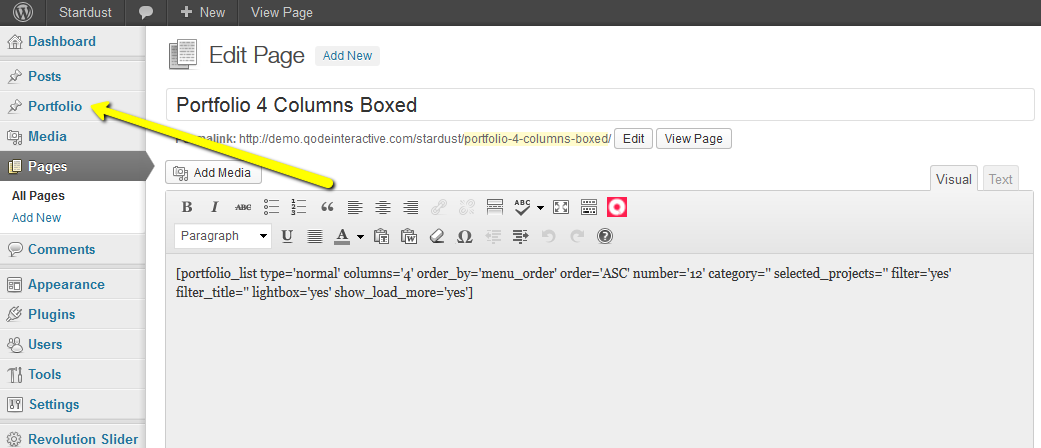
See the new Portfolio post type in the left WordPress menu. In order to create a portfolio page, create a new page and enter the Portfolio List shortcode from the Q dropdown menu in editor (e.g. [portfolio_list type='normal' columns='4' order_by='menu_order' order='ASC' number='12' category='' selected_projects='' filter='yes' filter_title='' lightbox='yes' show_load_more='yes']). This will generate a portfolio list page which will be empty if there are no Portfolio projects added.

Portfolio shortcode allows listing only posts from certain category as optional setting. You should add "slug" of chosen category when placing shortcode to page. This is very useful if you want to create different pages for different categories.
Also, portfolio shortcode is updated to render sub-categories in filter. It will render only one level of children.
Adding Portfolio items is the same as creating blog posts. Featured image is used for portfolio lists.
You can choose between 6 different layouts:
- Portfolio Style 1 - Vertical project
- Portfolio Style 2 - Small slider
- Portfolio Style 3 - Big slider
- Portfolio Style 4 - No layout - ideal for making it Parallax page
- Portfolio Style 5 - Vertical project full width
- Portfolio Style 6 - Gallery - you can set 2, 3 or 4 columns layout
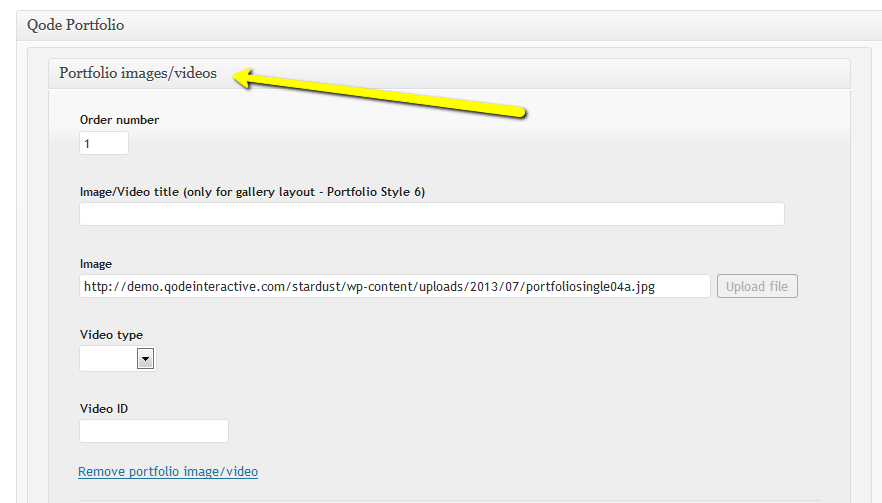
Portfolio images are added through “Portfolio Images” link below editor.

Also our theme allows adding videos together with images. Please not that when adding new Portfolio image/video item, if you want video to display, you should leave image field empty. Also, in the Video field, you should just enter ID, based on Video type chosen (Vimeo or Youtube).
Create custom label name (e.g. Project URL) using the “Option Items”.

List of Shortcodes
This is a list of all shortcodes available in this theme. Please note that some shortcodes have additional attributes (options) in pop-up window once selected in the dropdown menu.
ACCORDION
ACCORDION - FULL WIDTH
ACTION
BLOCKQUOTES
BUTTON
COLUMNS 1/2 + 1/2
COLUMNS 1/2 + 1/2 NESTED
COLUMNS 1/3 + 2/3
COLUMNS 2/3 + 1/3
COLUMNS 1/4 + 3/4
COLUMNS 3/4 + 1/4
COLUMNS 1/3 + 1/3 + 1/3
COLUMNS 1/4 + 1/4 + 1/4 + 1/4
COUNTER
DROPCAPS
ELEGANT TITLE
ELEMENTS ANIMATION
FULL WIDTH HOLDER
HIGHLIGHT
H3 WITH LINE
ICONS
ICON WITH TITLE
IMAGE WITH TEXT
IMAGE WITH TEXT OVER
LATEST POST
LIST - ORDERED
LIST - UNORDERED
MESSAGE
PARALLAX
PIE CHART
PORTFOLIO LIST
PORTFOLIO SLIDER
PRICING TABLE
PROGRESS BAR - HORIZONTAL
PROGRESS BAR - VERTICAL
SEPARATOR
SERVICE
SOCIAL ICONS
SOCIAL SHARE
TABLE
TABS
TESTIMONIAL
VIDEO
ACCORDION
- TYPE: Accordion and Toogle
- Caption (Title)
- Title Color
- Background Color
[accordion accordion_type='accordion']
[accordion_item caption="Accordion 1" title_color='' background_color='']
This is some content
[/accordion_item]
[accordion_item caption="Accordion 2" title_color='' background_color='']
This is some content
[/accordion_item]
[accordion_item caption="Accordion 3" title_color='' background_color='']
This is some content
[/accordion_item]
[/accordion]
ACCORDION - FULL WIDTH
- Title
- Title Color
- Subtitle
- Subtitle Color
- Full Width - Choose between full width or grid
- Background Color
[accordion_full_width title='' title_color='' subtitle='' subtitle_color='' full_width='yes' background_color='']
This is some content
[/accordion_full_width]
ACTION
- Background Color
- Border (Yes / No)
- Border Color
[action background_color='' border='no' border_color='']
content content content
[/action]
BLOCKQUOTES
- Text
- Width (%)
[blockquote width='']
Dummy Blockquote text
[/blockquote]
BUTTON
- Size: Tiny, Small, Medium and Large
- Text
- Link
- Target: Blank, Self, Parent and Top
- Color
- Background Color
- Font Style: Normal and Italic
- Font Size
- Line Height
- Font Weight: 200, 300, 400, 500, 600, 700, 800 and 900
[button size='tiny' color='' background_color='' font_size='' line_height='' font_style='' font_weight='' text='' link='' target='']
COLUMNS 1/2 + 1/2
[two_col_50_50_col1]
content content content
[/two_col_50_50_col1]
[two_col_50_50_col2]
content content content
[/two_col_50_50_col2]
COLUMNS 1/2 + 1/2 NESTED
[two_col_50_50_nested_col1]
content content content
[/two_col_50_50_nested_col1]
[two_col_50_50_nested_col2]
content content content
[/two_col_50_50_nested_col2]
COLUMNS 1/3 + 2/3
[two_col_33_66_col1]
content content content
[/two_col_33_66_col1]
[two_col_33_66_col2]
content content content
[/two_col_33_66_col2]
COLUMNS 2/3 + 1/3
[two_col_66_33_col1]
content content content
[/two_col_66_33_col1]
[two_col_66_33_col2]
content content content
[/two_col_66_33_col2]
COLUMNS 1/4 + 3/4
[two_col_25_75_col1]
content content content
[/two_col_25_75_col1]
[two_col_25_75_col2]
content content content
[/two_col_25_75_col2]
COLUMNS 3/4 + 1/4
[two_col_75_25_col1]
content content content
[/two_col_75_25_col1]
[two_col_75_25_col2]
content content content
[/two_col_75_25_col2]
COLUMNS 1/3 + 1/3 + 1/3
[three_col_col1]
content content content
[/three_col_col1]
[three_col_col2]
content content content
[/three_col_col2]
[three_col_col3]
content content content
[/three_col_col3]
COLUMNS 1/4 + 1/4 + 1/4 + 1/4
[four_col_col1]
content content content
[/four_col_col1]
[four_col_col2]
content content content
[/four_col_col2]
[four_col_col3]
content content content
[/four_col_col3]
[four_col_col4]
content content content
[/four_col_col4]
COUNTER
- Type: Zero Counter and Random Counter
- Position: Left, Right and Center
- Digit (Number)
- Font Size
- Font Color
[counter type='type1' position='left' digit='' font_size='' font_color='']
Title
Content content content
[/counter]
DROPCAPS
- Letter
- Dropcap Style: Normal and Box
- Background Color
- Border (Yes / No)
- Border Color
[dropcaps style='normal' background_color='' border='' border_color='']A[/dropcaps]
ELEGANT TITLE
- Title
- Title Color
- Content
- Content Color
- Position: Left, Right and Center
- Border Line (Yes / No)
- Border Color
[elegant_title title='Some Title' title_color='' content='Put here some content' content_color='' position='center' border_line='yes' border_color='']
ELEMENTS ANIMATION
- Animation Type: Elements Shows From Left Side, Elements Shows From Right Side, Elements Shows From Bottom Side, Elements Shows From Top Side and Elements Show From Fade
[elements_animation animation_type='element_from_left']
Put here some content
[/elements_animation]
FULL WIDTH HOLDER
- Background Color
- Left and Right Padding
- Full Width (Yes / No)
[full_width_holder background_color='' padding='' full_width='yes']
This is some content
[/full_width_holder]
HIGHLIGHT
[highlight] content content content[/highlight]
H3 WITH LINE
[h3_with_line]Title[/h3_with_line]
ICONS
- Icon Type: White, Grey and Black
- Icon List: 75 Icons
[icon type='white' icon='airplane']
ICON WITH TITLE
- Type: White, Grey and Black
- Icon: 75 Icons
- Position (Left and Top)
- Background Color
- Title
- Title Color
- Text
- Text Color
[icon_with_title type='white' icon='airplane' position='left' background_color='' title='' title_color='' text='' text_color='']
IMAGE WITH TEXT
- Image Link
- Image Title
- Background Color
- Lightbox (Yes / No)
- Link
- Target
[image_with_text background_color='' image_link='' image_title='' lightbox='no' link='' target='']
TITLE
Put here some content
[/image_with_text]
IMAGE WITH TEXT OVER
- Image Link
- Background Color
- Title
- Title Color
- Text
- Text Color
- Link
- Target
[image_with_text_over image_link='' background_color='' title='MARISSA SMITH' title_color='' text='Lorem ipsun solarem' text_color='' link='' target='']
LATEST POST
- Number of Posts: 2, 3, 4 and 5
- Order By: Order, Title and Date
- Order: ASC and DESC
- Category
- Text Length
[latest_post post_number='3' order_by='menu_order' order='ASC' category='' text_length=''/]
LIST - ORDERED
[ordered_list]
1. Lorem Ipsum
2. Lorem Ipsum
3. Lorem Ipsum
[/ordered_list]
LIST - UNORDERED
- Style: Number, Number With Background, Circle
- Animate List (Yes / No)
[unordered_list style='number_with_background' animate='no']
• Lorem ipsum
• Lorem ipsum
• Lorem ipsum
[/unordered_list]
MESSAGE
- Background Color
- Border (Yes / No)
- Border Color
[message background_color='' border='no' border_color='']
Message Title
[/message]
PARALLAX
- ID
- Height
[parallax]
[parallax_section id='insert image id' height='']
Put here some content
[/parallax_section]
[/parallax]
PIE CHART
- Pie Chart Type: Normal and Transparent
- Title
- Percentage
- Percentage Color
- Bar Active Color
- Bar Noactive Color
- Line Width
[pie_chart type='normal' title='Pie Chart Title' title_color='' percent='' percentage_color='' active_color='' noactive_color='' line_width='']
This is some content
[/pie_chart]
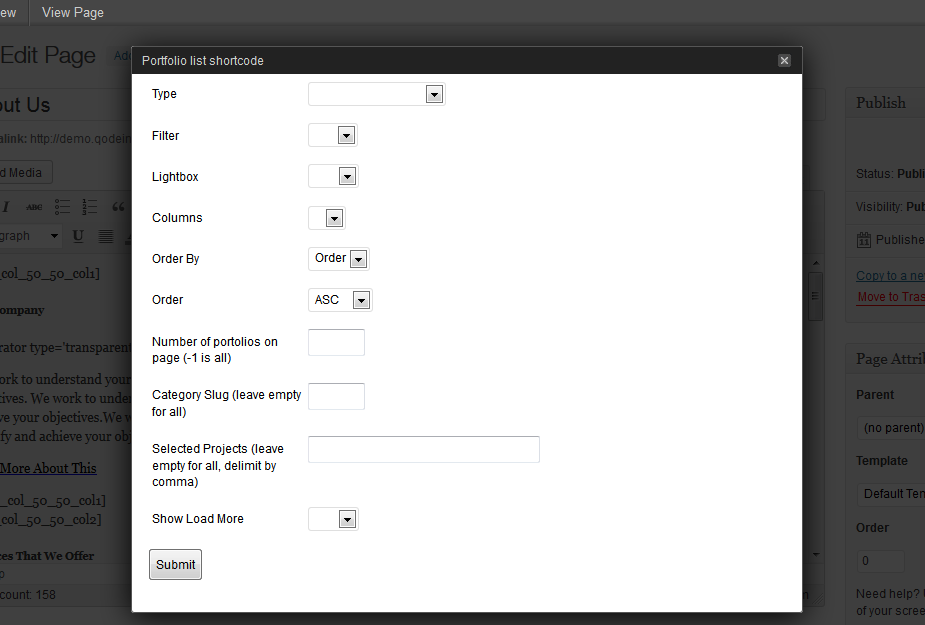
PORTFOLIO LIST
- Type: Normal, With Text, With Text Big Space and Without Space
- Filter: No / Yes
- Lightbox: No / Yes
- Columns: 2, 3, 4 and 5
- Order By: Order, Title and Date
- Order: ASC and DESC
- Number of Portfolios on Page
- Category Slug
- Selected Project
- Show Load More (Yes / No)
[portfolio_list type='' columns='' order_by='menu_order' order='ASC' number='' category='' selected_projects='' filter='' lightbox='' show_load_more='']
PORTFOLIO SLIDER
- Order By: Menu Order, Title and Date
- Order: ASC and DESC
- Number of Portfolios
- Category Slug
- Selected Projects
[portfolio_slider order_by='menu_order' order='ASC' number='' category='' selected_projects='']
PRICING TABLE
- Type: 3 Columns / 4 Columns
- Title
- Price
- Currency
- Price Period
- Link
- Button Text
- Active (Yes / No)
[pricing_table]
[pricing_column type='v3' title='Price dummy title' price='100' currency='$' price_period='/mo' link='insert your link here' button_text='Buy Now' active='no']
[pricing_cell] content content content [/pricing_cell]
[pricing_cell] content content content [/pricing_cell]
[pricing_cell] content content content [/pricing_cell]
[/pricing_column]
[/pricing_table]
PROGRESS BAR - HORIZONTAL
- Title
- Percent
- Color
- Percent Color
- Active Background Color
- Noactive Background Color
- Height
[progress_bars]
[progress_bar title="Progress 1" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[progress_bar title="Progress 2" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[progress_bar title="Progress 3" percent="50" color='' percent_color='' active_background_color='' noactive_background_color='' height='']
[/progress_bars]
PROGRESS BAR - VERTICAL
- Background Color
- Percentage
- Percentage Color
- Title
- Text Color
- Text Size
[progress_bars_vertical]
[progress_bar_vertical title="Progress 1" percent="50" background_color='' percentage_color='' text_color='' text_size='']
Put here some content
[/progress_bar_vertical]
[progress_bar_vertical title="Progress 2" percent="50" background_color='' percentage_color='' text_color='' text_size='']
Put here some content
[/progress_bar_vertical]
[progress_bar_vertical title="Progress 3" percent="50" background_color='' percentage_color='' text_color='' text_size='']
Put here some content
[/progress_bar_vertical]
[/progress_bars_vertical]
SEPARATOR
- Type: Normal and Transparent
- Color
- Thickness
- Top Margin
- Bottom Margin
[separator type='normal' normal_full_width='' pattern_full_width='' color='' thickness='' up='' down='']
SERVICE
- Type: Top and Left
- Title
- Color
- Link
- Target
[service type='' title='' color='' link='' target='']
content content content
[/service]
SOCIAL ICONS
[social_icons style='dark'] twitter,http://www.twitter.com, facebook,http://www.facebook.com, pinterest,http://www.pinterest.com,forrst,http://www.forrst.com, dribbble,http://www.dribble.com, flickr,http://www.flickr.com,linkedin,http://www.linkedin.com,lastfm,http://www.lastfm.com, vimeo,http://www.vimeo.com,yahoo,http://www.yahoo.com, tumblr,http://www.tumblr.com,apple,http://www.apple.com,blogger,http://www.blogger.com,wordpress,http://www.wordpress.com,windows,http://www.windows.com,youtube,http://www.youtube.com,rss,http://www.rss.com,instagram,http://www.instagram.com,google,http://www.google.com,bechance,http://www.bechance.com,android,http://www.android.com,skype,http://www.skype.com,digg,http://www.digg.com[/social_icons]
SOCIAL SHARE
[social_share]
TABLE
[table]
[table_row][table_cell_head] Dummy Title [/table_cell_head][table_cell_head] Dummy Title [/table_cell_head][table_cell_head] Dummy Title [/table_cell_head][/table_row]
[table_row][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][/table_row]
[table_row][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][table_cell_body] content content [/table_cell_body][/table_row]
[/table]
TABS
- Type: Normal and Transparent
- Border (Yes / No)
[tabs type='normal' border='' tabid1="Tab 1" tabid2="Tab 2" tabid3="Tab 3"]
[tab id=1]Tab content 1[/tab]
[tab id=2]Tab content 2[/tab]
[tab id=3]Tab content 3[/tab]
[/tabs]
TESTIMONIAL
- Background Color
- Image Link
- Name
- Name Color
- Border (Yes / No)
- Border Color
[testimonial name_color='' background_color='' border='no' border_color='' name='MARISSA COPPER' image_link='']
Etiam eget mi enim, non ultricies nisi volup tatem, illo inventore veritatis et quasi architecto beatae vitae dicta sunt.
[/testimonial]
VIDEO
- Type: Youtube / Vimeo
- ID
- Height
[video type='' id='' height='']
List of Icons
Social Icons:
1. twitter
2. facebook
3. pinterest
4. forrst
5. dribbble
6. flickr
7. linkedin
8. lastfm
9. vimeo
10. yahoo
11. tumblr
12. apple
13. blogger
14. wordpress
15. windows
16. youtube
17. rss
18. instagram
19. google +
20. bechance
21. android
22. skype
23. digg
Icons:
Airplane
Anchor
Avatar
Axes
Battery
Bicycle
Boat
Bolt
Bomb
Book
Brightness
Calendar
Call 24h
Camera
Car
Chain
Chery
Clock
Cloud
Comment
Configuration
Connection
Cup
Dashboard
Deer
Desktop
Earth
Flame
Floppy
Glass
Globe
Globe Arrow
Graf
Heands
Hearth
Info
Information
Ipad
Jacket
Key
Laptop
Leaf
Life Belt
Light Bulb
Lock
Looking Glass
Lunch Set
Mail
Man
Map Marker
Microphone
Maximize
Mobile
Monkey
Music
News
Notes
Phone
Picture
PSP
Recycle
Rocket
Roller
RSS
Shield
Ship
Signal
Sitemap
Tool
Town
Truck
Umbrella
Unlock
Web Cammera
Woman